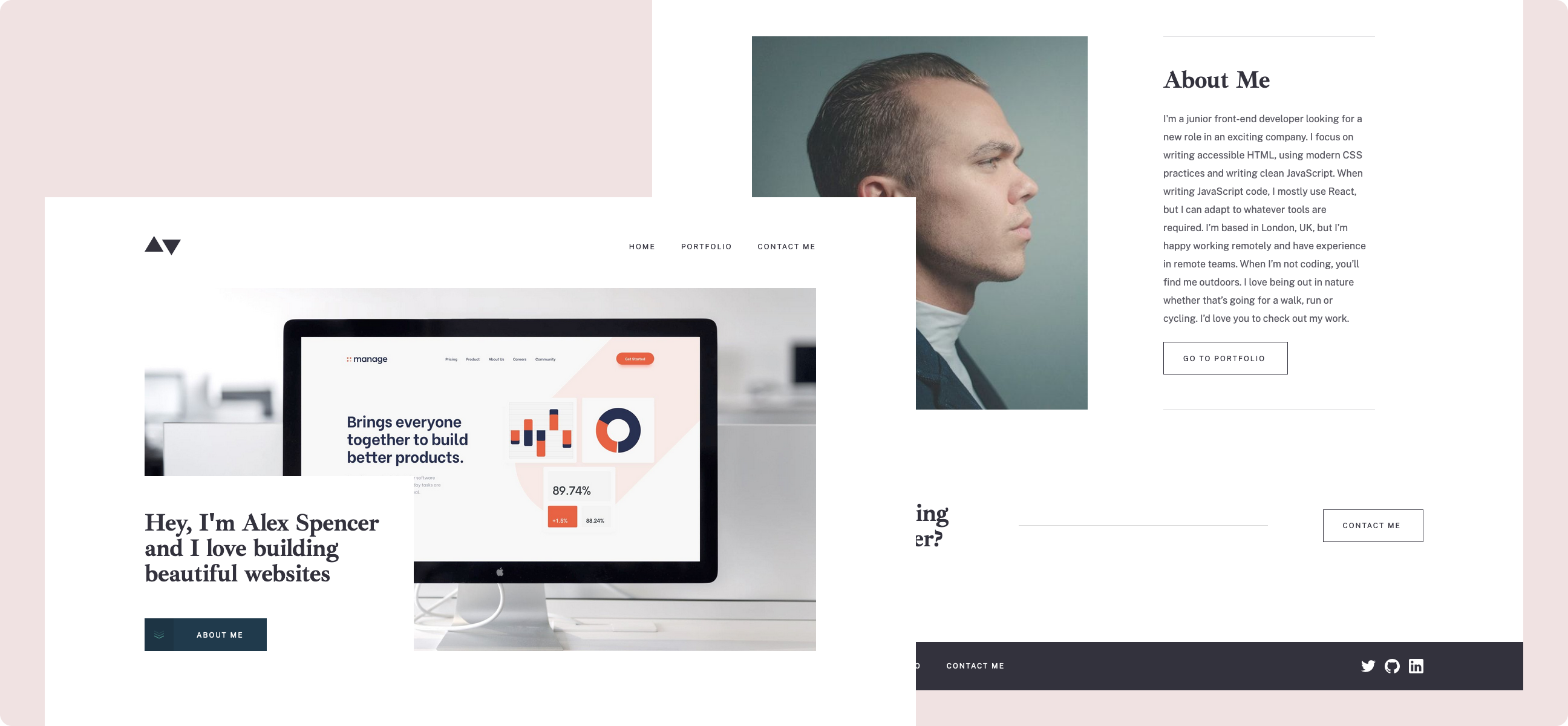
Minimalist Portfolio Website

A multi-page, responsive portfolio site that displays dynamic data from a CMS
Development
Next.js, TailwindCSS, Sanity.io, Vercel
View ProjectView CodeProject Overview
I wanted to practice my React skills, so I used Next.js and TailwindCSS. I also wanted to practice retrieving dynamic data and decided to use a CMS to manage the site content.
I initially had trouble getting used to Next.js 13's app routing, but after reading the docs and watching a tutorial it became pretty easy. I only had to create one component for the project detail pages, thanks to Next.js's dynamic routing.
I also was able to styling the page quickly thanks to TailwindCSS. Importing the custom fonts was very simple thanks to Next.js.
The biggest challenge was the backend. I decided to use SanityIO as the CMS, since this website could be used as a template for non-coding users. I got stuck a few times writing the queries, but with some research and patience I solved my bugs.
I accidentally published my repo with the project id initially, but I remembered to place it in an .env file locally and added it to Vercel before deploying.
Completing this challenge has given me the confidence to develop more complex projects. I enjoy building user-friendly and reusable projects, so I would like to delve into theme or template development for e-commerce or portfolio sites.
Future improvements:
- I used a lot of arbitrary values in my styling, so I think that I will refactor those in the future and define them in the TailwindCSS theme.
- I would also like to add some interactions and animations to improve the user experience