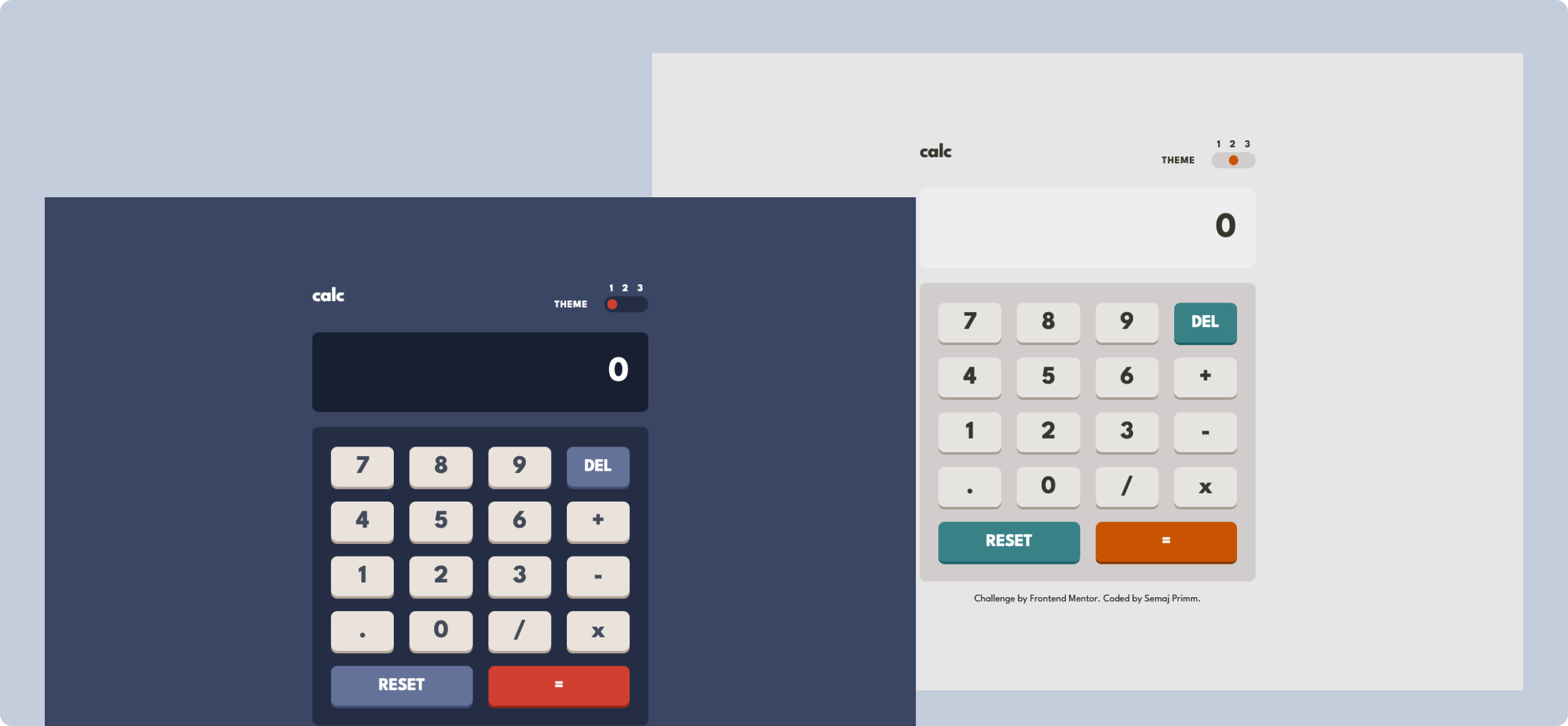
Calculator App

A responsive calculator that features a 3-way theme toggle switch.
Development
React, TailwindCSS, Netlify
View ProjectView CodeProject Overview
I undertook the challenge of developing a fully functional calculator with a 3-way theme toggle. Using React for dynamic UI updates and TailwindCSS for styling, I developed an intuitive and visually appealing user interface. I leveraged Netlify for seamless deployment. To ensure accessibility to users across different screen sizes, I developed this app with mobile first approach.
A few things I learned and used in this project:
- Using CSS attribute selectors to set the color of the toggle switch. I have 3 input components that represent each theme, with values from 0 to 2, inclusive. By accessing an input using input[value=""], I was able to color that input according to the selected theme.
- Defining reusable colors using CSS variables. This allowed me to use the colors without writing repetitive hex-codes. I also made sure the names where identical across all themes so that I could define multiple themes regardless of hex value.
- Setting up multiple themes using the @layer directive. In my tailwind config file, I was able to use the CSS variables to define the background and text colours.
My development process
- Developed the desktop frontend
- Added functionality with useState.
- Added responsive design for mobile and tablet screen sizes
- Refactored components into separate files
- Refactored arbitrary CSS classes into custom TailwindCSS styles